最近剛好有用到 Facebook 的第三方登入,於是就順便記錄一下流程,防止我自己忘記XD
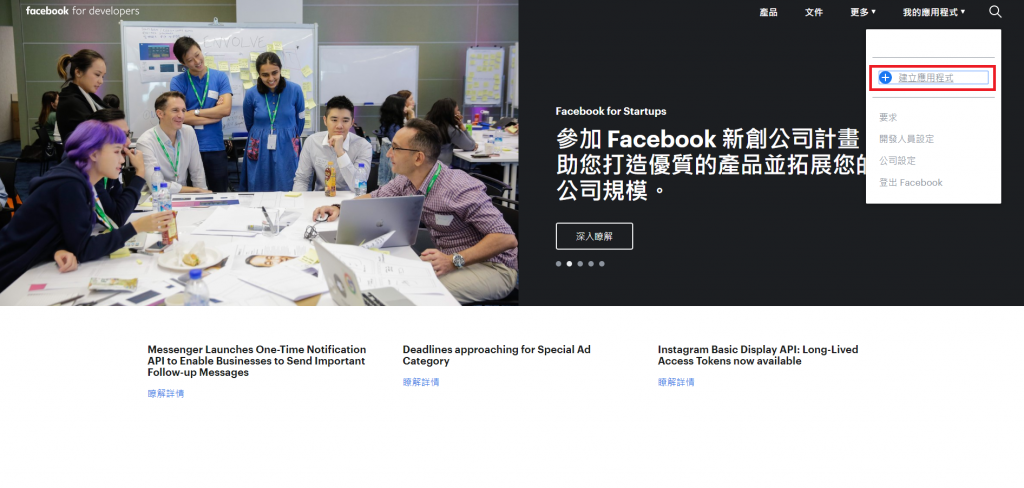
首先要先去FB官方註冊開發者帳號,然後建立自己的應用程式
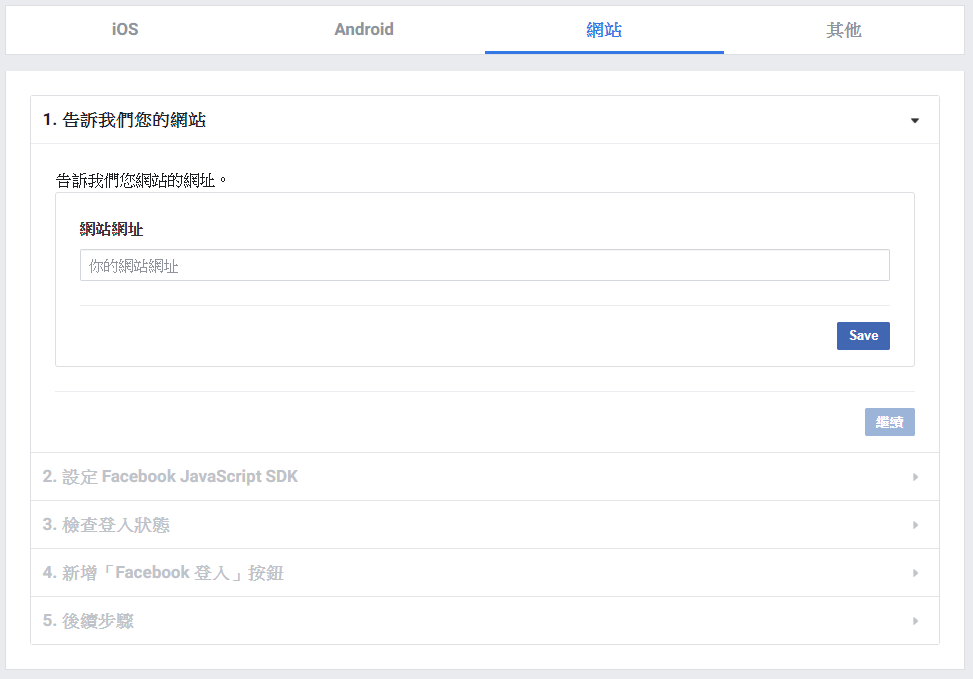
填入相關資訊
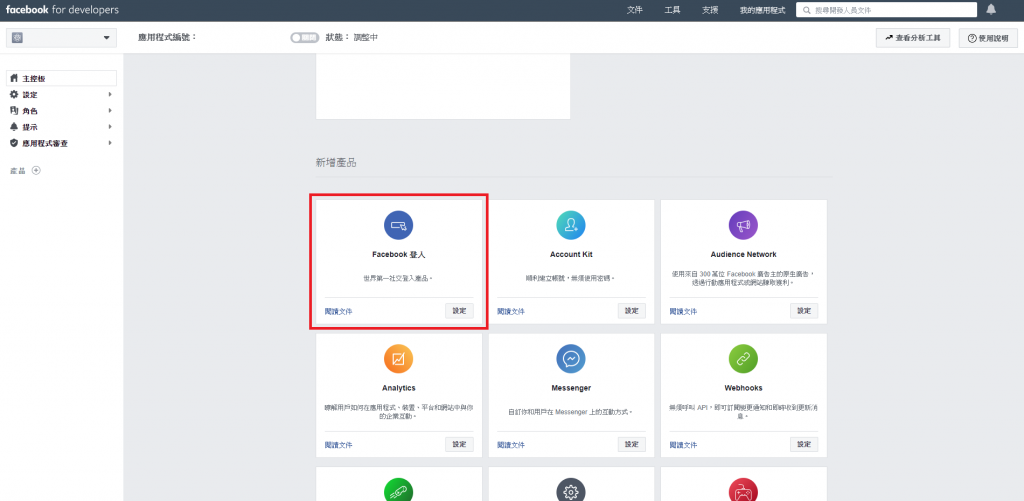
點擊設定 Facebook 登入
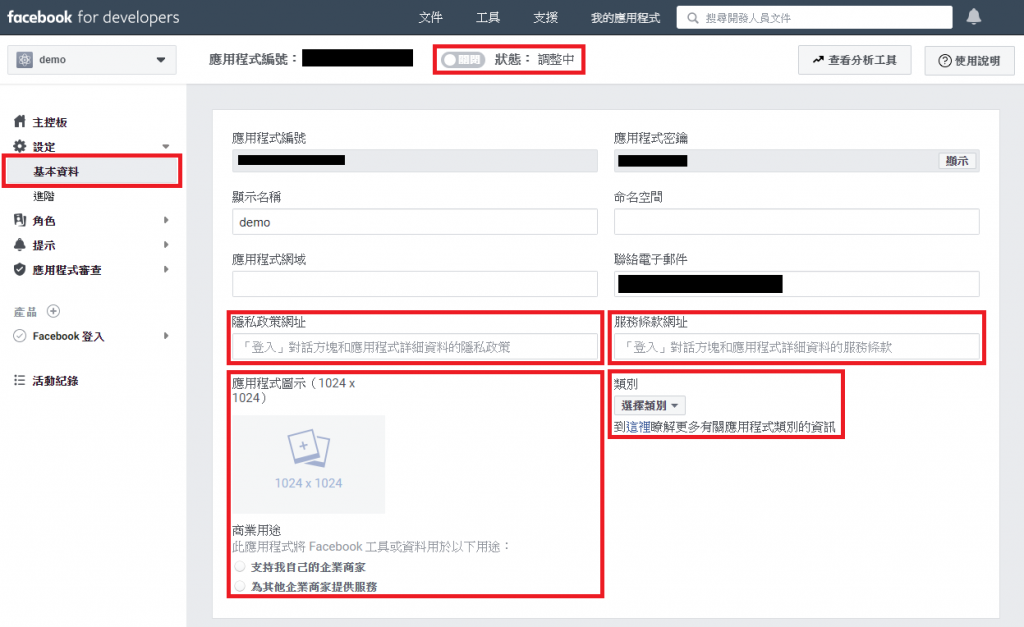
設定網址完成後跳至基本資料
填入基本資料後切換為上線模式
接下來是最重要的步驟,填入重新導向的 URL,這邊填入使用到 SDK 的頁面網址,可以填入多個,這邊如果要填入本地端網址,也就是 https://localhost:3000/ 之類的記得使用 https,如果是 http 則無法新增,如果想知道本地端如何加上 https 的話可以看這邊
以上都設定好後就可以來看 code 了~

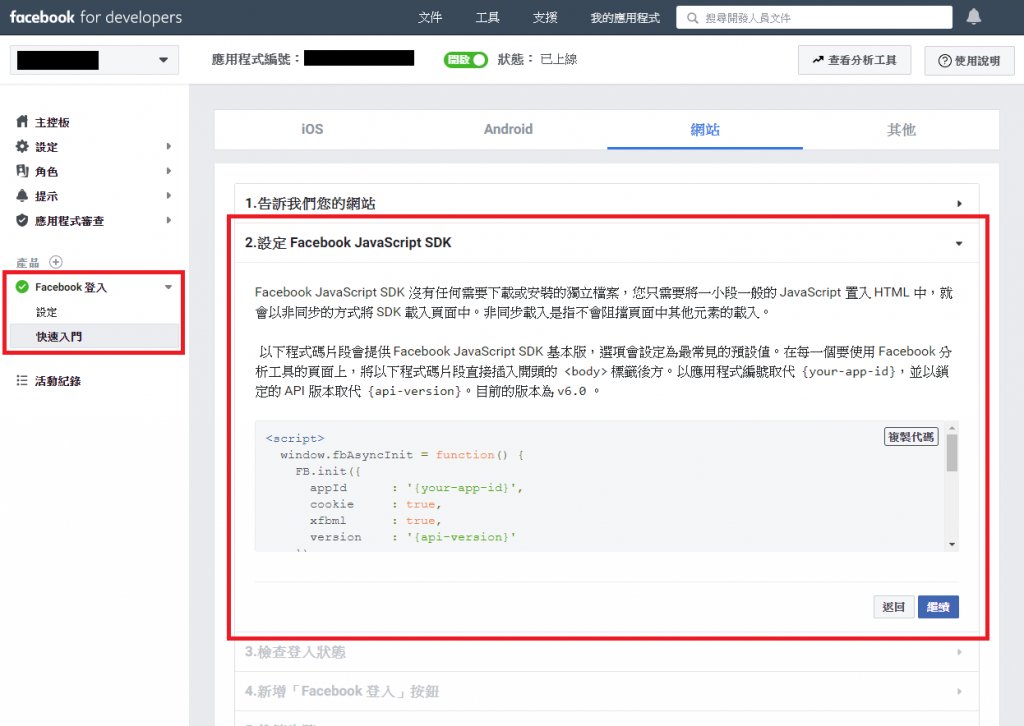
首先到快速入門的頁面,可以看到它要我們將一段 code 貼到頁面內,這段 code 便是載入 SDK 用的,這邊載入可以寫在 layout 或是單一頁面,看個人的設計
export default {
created() {
// 防止重複載入
if (!window.FB) {
window.fbAsyncInit = function() {
FB.init({
appId: "{your-app-id}", // 填入自己 app 的 id
cookie: true,
xfbml: true,
version: "{api-version}" // 目前版本
});
};
(function(d, s, id) {
var js,
fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
})(document, "script", "facebook-jssdk");
}
}
};
這樣便將 SDK 載入完成了
獲取登入狀態後 Facebook 會回傳以下格式
{
status: "connected",
authResponse: {
accessToken: "{access-token}",
expiresIn: "{unix-timestamp}",
reauthorize_required_in: "{seconds-until-token-expires}",
signedRequest: "{signed-parameter}",
userID: "{user-id}"
}
}
status 共有以下三種狀態
authResponse 基本上就是各種資料,較不重要
FB.getLoginStatus():獲得用戶的登入狀態FB.login(callback, {scope}):讓用戶登入並授權,scope 可參考官方權限
FB.logout():登出用戶FB.api(path, method, params, callback):因為 Facebook 為 Graph API,所以比較複雜一些,詳細可參考官方,這邊介紹幾個比較常用的
FB.api("/me?fields=name,id,email", callback):獲取個人資料,參數接在問號後方,一樣可參考官方權限
FB.api("/me/permissions", "DELETE", callback):刪除授權,用戶 status 須為 connected
這邊 demo 一下登入、登出與獲取個人資料的部份~
export default {
methods: {
login() {
const vm = this;
// 檢查登入狀態
FB.getLoginStatus(function(response) {
// 登入狀態 - 已登入
if (response.status === "connected") {
// 獲取用戶個人資料
vm.getProfile();
} else {
// 登入狀態 - 未登入
// 用戶登入(確認授權)
FB.login(
function(res) {
// 獲取用戶個人資料
vm.getProfile();
},
// 授權 - 個人資料&Email
{ scope: "public_profile,email" }
);
}
});
},
logout() {
// 檢查登入狀態
FB.getLoginStatus(function(response) {
// 檢查登入狀態
if (response.status === "connected") {
// 移除授權
FB.api("/me/permissions", "DELETE", function(res) {
// 用戶登出
FB.logout();
});
} else {
// do something
}
});
},
getProfile() {
FB.api("/me?fields=name,id,email", function(res) {
// do something
});
}
},
created() {
// 防止重複載入
if (!window.FB) {
window.fbAsyncInit = function() {
FB.init({
appId: "{your-app-id}", // 填入自己 app 的 id
cookie: true,
xfbml: true,
version: "{api-version}" // 目前版本
});
};
(function(d, s, id) {
var js,
fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
})(document, "script", "facebook-jssdk");
}
}
};
用第三方登入真的是考驗自己讀文件的能力,再加上 Facebook 的文件有些地方寫的實在沒有很優,只能硬著讀加上多多爬文了,相信以後用其他的第三方登入應該還是會卡關吧XD,繼續加油!
